WordPress adalah salah satu platform blogging dan website yang paling populer di dunia. Dengan WordPress, Anda dapat membuat berbagai jenis konten, mulai dari postingan blog, berita, portofolio, hingga landing page. Salah satu fitur WordPress yang dapat Anda manfaatkan untuk membuat konten adalah pages.
Pages adalah halaman statis yang tidak tergantung pada waktu. Pages biasanya digunakan untuk menampilkan informasi yang tidak sering berubah, seperti tentang, kontak, disclaimer, dan lain-lain. Pages juga dapat digunakan untuk membuat halaman khusus yang memiliki tampilan dan fungsi berbeda dari halaman default, seperti halaman depan, halaman promosi, atau halaman formulir.
Dalam artikel ini, Anda akan belajar mengenai fungsi dan cara membuat pages yang menarik pada WordPress. Anda akan mempelajari dua metode untuk membuat pages, yaitu menggunakan plugin page builder dan melalui coding. Anda juga akan mendapatkan tips dan trik untuk membuat pages yang SEO friendly, informative, dan tutorial lengkap. Selain itu, Anda juga akan mendapatkan informasi beserta code commands terminal yang dapat Anda gunakan untuk mengelola pages Anda.
Cara Membuat Pages di WordPress
Ada dua cara untuk membuat pages di WordPress, yaitu:
- Menggunakan plugin page builder
- Melalui coding
Menggunakan Plugin Page Builder
Plugin page builder adalah alat bantu yang dapat memudahkan Anda untuk membuat pages dengan tampilan yang menarik dan profesional tanpa harus menguasai coding. Dengan plugin page builder, Anda dapat menata layout, menambahkan elemen, dan mengubah warna dengan mudah menggunakan fitur drag and drop.
Salah satu plugin page builder yang populer dan mudah digunakan adalah SeedProd. SeedProd adalah plugin page builder yang memiliki banyak template, blok, dan fitur yang dapat Anda gunakan untuk membuat pages yang sesuai dengan kebutuhan Anda. Berikut adalah cara membuat pages menggunakan plugin SeedProd:
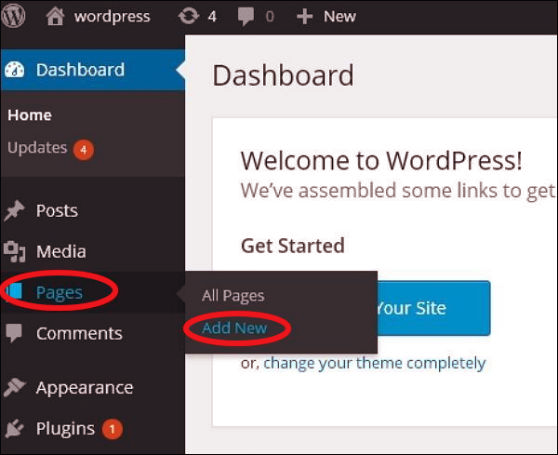
- Install dan aktifkan plugin SeedProd di website WordPress Anda. Caranya, dari dashboard WordPress, klik Plugins, lalu pilih Add New. Kemudian, ketikkan Seedprod di kolom pencarian dan tekan enter. Klik Install Now dan Activate.
- Setelah plugin terinstall, klik menu Seedprod di dashboard, dan pilih Pages. Lalu, klik Create New Landing Page. Landing Page sendiri adalah halaman yang memiliki desain khusus dan biasanya digunakan untuk tujuan marketing.
- Selanjutnya, Anda akan masuk ke halaman Page Template. Pilihlah template yang Anda inginkan, atau gunakan filter kategori yang disediakan. Nah, di panduan ini, kami memilih template Sales.
- Kemudian, Anda bisa memasukkan nama pages yang akan dibuat dan tentukan URL-nya. Setelah itu, klik Save and Start Editing the Page.
- Anda akan diarahkan ke halaman builder Seedprod. Di sini, Anda bisa menata layout secara drag and drop (klik dan geser), mulai dari teks, gambar, hingga link. Anda juga bisa mengubah warna, font, dan ukuran elemen dengan menggunakan panel pengaturan di sebelah kiri.
- Jika Anda ingin menambahkan elemen baru, Anda bisa klik tab Blocks dan pilih blok yang Anda inginkan. Ada banyak pilihan blok yang tersedia, seperti headline, button, countdown, form, testimonial, dan lain-lain. Anda juga bisa menggunakan tab Advanced untuk menambahkan elemen yang lebih kompleks, seperti video, audio, map, atau HTML.
- Setelah selesai membuat pages, Anda bisa melihat pratinjau pages dengan mengklik tombol Preview di pojok kanan atas. Jika Anda puas dengan hasilnya, Anda bisa menyimpan pages dengan mengklik tombol Save di pojok kanan atas. Jika Anda ingin mempublikasikan pages, Anda bisa mengklik tombol Publish di pojok kanan atas.
Melalui Coding
Jika Anda ingin membuat pages yang lebih fleksibel dan sesuai dengan keinginan Anda, Anda bisa membuat pages melalui coding. Dengan coding, Anda bisa membuat pages yang memiliki layout, fungsi, dan style yang berbeda dari halaman default. Untuk membuat pages melalui coding, Anda perlu membuat file template pages di folder tema WordPress Anda.
Berikut adalah cara membuat pages melalui coding:
- Buka folder tema WordPress Anda di file manager atau FTP. Folder tema WordPress biasanya berada di wp-content/themes/nama-tema. Anda bisa menggunakan aplikasi seperti FileZilla, WinSCP, atau Cyberduck untuk mengakses FTP.
- Buat file baru dengan nama page-nama-pages.php. Misalnya, jika Anda ingin membuat pages dengan nama About, Anda bisa membuat file dengan nama page-about.php. Anda bisa menggunakan aplikasi seperti Notepad++, Sublime Text, atau Visual Studio Code untuk membuat file.
- Buka file yang telah Anda buat dan masukkan kode berikut di bagian atas file:
<?php /* Template Name: Nama Pages */ ?>
Ganti Nama Pages dengan nama pages yang Anda inginkan. Misalnya, jika Anda membuat pages dengan nama About, Anda bisa menulis Template Name: About. Kode ini berfungsi untuk memberitahu WordPress bahwa file ini adalah file template pages.
- Selanjutnya, Anda bisa menulis kode HTML, CSS, dan PHP untuk membuat tampilan dan fungsi pages Anda. Anda bisa menggunakan tag dan fungsi WordPress untuk menampilkan konten, sidebar, header, footer, atau elemen lain yang Anda inginkan. Anda juga bisa menggunakan kode custom untuk membuat elemen yang unik dan spesifik untuk pages Anda. Contoh kode untuk membuat pages sederhana adalah sebagai berikut:
<?php
/*
Template Name: About
*/
?>
<?php get_header(); //memanggil file header.php ?>
<div class="container">
<div class="content">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); //looping untuk menampilkan konten ?>
<h1><?php the_title(); //menampilkan judul pages ?></h1>
<?php the_content(); //menampilkan isi pages ?>
<?php endwhile; endif; ?>
</div>
</div>
<?php get_footer(); //memanggil file footer.php ?>
- Simpan file yang telah Anda buat dan unggah ke folder tema WordPress Anda melalui file manager atau FTP.
- Selanjutnya, Anda bisa membuat pages baru di dashboard WordPress Anda dengan cara yang sama seperti membuat pages biasa. Namun, di bagian Page Attributes, pilih template pages yang telah Anda buat dari dropdown Template. Misalnya, jika Anda membuat template pages dengan nama About, pilih About dari dropdown Template.
- Masukkan judul dan isi pages Anda, lalu klik Publish.
Tips dan Trik Membuat Pages yang Menarik di WordPress
Setelah Anda mengetahui cara membuat pages di WordPress, berikut adalah beberapa tips dan trik yang dapat Anda terapkan untuk membuat pages yang menarik, SEO friendly, informative, dan tutorial lengkap.
- Gunakan judul yang menarik dan sesuai dengan topik pages Anda. Judul yang menarik akan membuat pengunjung tertarik untuk membaca pages Anda dan meningkatkan klik rate Anda di mesin pencari.
- Gunakan kata kunci yang relevan dan populer di judul, URL, dan isi pages Anda. Kata kunci yang relevan dan populer akan membantu pages Anda mendapatkan peringkat yang lebih baik di mesin pencari dan mendatangkan lebih banyak pengunjung. Anda bisa menggunakan alat seperti Google Keyword Planner, Ubersuggest, atau SEMrush untuk mencari kata kunci yang sesuai dengan pages Anda.
- Gunakan heading yang jelas dan informatif untuk membagi isi pages Anda menjadi bagian-bagian yang mudah dipahami. Heading yang jelas dan informatif akan membantu pengunjung menemukan informasi yang mereka cari dengan cepat dan meningkatkan keterbacaan pages Anda. Anda bisa menggunakan tag H1 untuk judul utama, tag H2 untuk subjudul, dan tag H3 untuk sub-subjudul.
- Gunakan gambar, video, atau media lain yang relevan dan menarik untuk mendukung isi pages Anda. Gambar, video, atau media lain yang relevan dan menarik akan membuat pages Anda lebih hidup dan menarik perhatian pengunjung. Anda juga bisa menggunakan gambar, video, atau media lain untuk menjelaskan konsep, langkah, atau contoh yang sulit dimengerti dengan kata-kata saja.
- Gunakan link internal dan eksternal yang berkualitas dan bermanfaat untuk pengunjung. Link internal dan eksternal yang berkualitas dan bermanfaat akan membantu pengunjung mendapatkan informasi lebih lanjut tentang topik pages Anda.
- Gunakan call to action yang kuat dan jelas untuk mengajak pengunjung melakukan tindakan yang Anda inginkan. Call to action adalah pesan atau tombol yang mengarahkan pengunjung untuk melakukan sesuatu, seperti mengisi formulir, mendaftar, membeli, atau menghubungi Anda. Call to action yang kuat dan jelas akan meningkatkan konversi dan loyalitas pengunjung.
- Gunakan desain yang responsif dan sesuai dengan standar web. Desain yang responsif adalah desain yang dapat menyesuaikan diri dengan ukuran dan orientasi layar perangkat pengunjung. Desain yang sesuai dengan standar web adalah desain yang mengikuti aturan dan praktik terbaik dalam membuat website, seperti kecepatan, aksesibilitas, dan keamanan. Desain yang responsif dan sesuai dengan standar web akan membuat pages Anda lebih mudah diakses dan dinikmati oleh pengunjung.
- Gunakan analitik dan tes untuk mengukur dan meningkatkan kinerja pages Anda. Analitik adalah alat yang dapat memberikan Anda data dan statistik tentang pages Anda, seperti jumlah pengunjung, sumber trafik, perilaku pengunjung, dan lain-lain. Tes adalah metode yang dapat membantu Anda menemukan versi pages yang paling efektif, seperti tes A/B, tes multivariat, atau tes usability. Analitik dan tes akan membantu Anda mengetahui kekuatan dan kelemahan pages Anda dan membuat perbaikan yang diperlukan.
Informasi Beserta Code Commands Terminal untuk Mengelola Pages di WordPress
Selain membuat pages di WordPress, Anda juga perlu mengelola pages Anda agar tetap terupdate dan optimal. Salah satu cara untuk mengelola pages Anda adalah dengan menggunakan code commands terminal. Code commands terminal adalah perintah yang dapat Anda ketikkan di terminal atau command line untuk melakukan berbagai tugas di WordPress, seperti membuat, mengedit, menghapus, atau menampilkan pages.
Untuk menggunakan code commands terminal, Anda perlu menginstall WP-CLI, yaitu alat baris perintah resmi untuk WordPress. Anda bisa mengikuti panduan instalasi WP-CLI di situs resminya, https://wp-cli.org/. Setelah WP-CLI terinstall, Anda bisa menggunakan perintah wp di terminal untuk mengakses fitur-fitur WP-CLI.
Berikut adalah beberapa contoh code commands terminal yang dapat Anda gunakan untuk mengelola pages di WordPress:
- Untuk membuat pages baru, Anda bisa menggunakan perintah berikut:
wp post create --post_type=page --post_title='Judul Pages' --post_content='Isi Pages' --post_status=publish
Ganti Judul Pages dan Isi Pages dengan judul dan isi pages yang Anda inginkan. Anda juga bisa menambahkan opsi lain, seperti –post_author, –post_date, –post_parent, dan lain-lain. Anda bisa melihat daftar opsi yang tersedia di https://developer.wordpress.org/cli/commands/post/create/.
- Untuk mengedit pages yang sudah ada, Anda bisa menggunakan perintah berikut:
wp post update <id> --post_title='Judul Pages Baru' --post_content='Isi Pages Baru'
Ganti <id> dengan ID pages yang ingin Anda edit. Anda bisa mengetahui ID pages dengan menggunakan perintah wp post list –post_type=page. Ganti Judul Pages Baru dan Isi Pages Baru dengan judul dan isi pages yang baru. Anda juga bisa mengubah opsi lain, seperti –post_status, –post_parent, –post_password, dan lain-lain. Anda bisa melihat daftar opsi yang tersedia di https://developer.wordpress.org/cli/commands/post/update/.
- Untuk menghapus pages yang sudah ada, Anda bisa menggunakan perintah berikut:
wp post delete <id> --force
Ganti <id> dengan ID pages yang ingin Anda hapus. Opsi –force berfungsi untuk menghapus pages secara permanen, tanpa memasukkannya ke trash. Jika Anda tidak menggunakan opsi ini, pages akan masuk ke trash dan Anda bisa mengembalikannya dengan menggunakan perintah wp post restore <id>.
- Untuk menampilkan pages yang sudah ada, Anda bisa menggunakan perintah berikut:
wp post list --post_type=page --fields=ID,post_title,post_status
Perintah ini akan menampilkan daftar pages yang ada di website Anda, beserta ID, judul, dan statusnya. Anda bisa menambahkan atau mengurangi kolom yang ditampilkan dengan menggunakan opsi –fields. Anda juga bisa menambahkan opsi lain, seperti –post_status, –post_parent, –orderby, dan lain-lain. Anda bisa melihat daftar opsi yang tersedia di https://developer.wordpress.org/cli/commands/post/list/.
Kesimpulan
Pages adalah halaman statis yang dapat Anda gunakan untuk membuat konten yang tidak tergantung pada waktu, seperti tentang, kontak, disclaimer, dan lain-lain. Pages juga dapat digunakan untuk membuat halaman khusus yang memiliki tampilan dan fungsi berbeda dari halaman default, seperti halaman depan, halaman promosi, atau halaman formulir.
Anda bisa membuat pages di WordPress dengan dua cara, yaitu menggunakan plugin page builder atau melalui coding. Plugin page builder adalah alat bantu yang dapat memudahkan Anda untuk membuat pages dengan tampilan yang menarik dan profesional tanpa harus menguasai coding. Coding adalah metode yang dapat memberikan Anda kebebasan dan fleksibilitas untuk membuat pages sesuai dengan keinginan Anda.
Anda juga perlu mengelola pages Anda agar tetap terupdate dan optimal. Anda bisa menggunakan code commands terminal untuk melakukan berbagai tugas di WordPress, seperti membuat, mengedit, menghapus, atau menampilkan pages. Anda perlu menginstall WP-CLI, yaitu alat baris perintah resmi untuk WordPress, untuk menggunakan code commands terminal.
Demikian artikel tentang fungsi dan cara membuat pages yang menarik pada WordPress. Semoga artikel ini bermanfaat dan membantu Anda dalam membuat dan mengelola pages di WordPress. Terima kasih telah membaca artikel ini. 😊