Menu pada website adalah salah satu bagian yang cukup penting. Tak heran, ketika membuat WordPress membuat menu pada website adalah hal yang wajib Anda tahu. Apalagi navigasi memudahkan pengunjung menemukan konten pada website Anda. Berikut ini beberapa tips yang dapat Anda gunakan untuk membuat menu pada website:
- Batasi Menu Maksimal Tujuh Buat menu yang sederhana dan hindari membuat menu yang banyak karena dapat menyulitkan pengunjung. Berdasarkan makalah psikologi terkenal yang diterbitkan oleh George Miller pada tahun 1956, Anda disarankan untuk menu maksimal memiliki tujuah buah. Hal ini karena memori jangka pendek manusia hanya memuat tujuh item.
- Gunakan Logo Website Menuju Halaman Utama Pastikan logo website Anda memiliki tautan ke halaman utama. Ini akan membantu pengunjung ketika ingin mengakses konten lain dari website Anda. Langkah ini juga bisa jadi alternatif supaya menu pada header Anda tidak terlihat terlalu banyak dan penuh.
- Hindari Menu Drop Down Disarankan untuk menu drop-down maksimal hanya memiliki tiga menu di bawahnya. Jika website Anda memiliki banyak menu, hindari menggunakan menu drop down. Sebagai gantinya Anda dapat menggunakan mega menu. Mega menu merupakan jenis menu dropdown yang menampilkan dropdown besar. Ada banyak manfaat yang bisa Anda dapatkan jika menggunakan mega menu. Salah satunya lebih mudah dinavigasi karena memiliki ukuran yang mudah dilihat.
- Pastikan Desain Website Anda Responsif Supaya menu Anda dapat diakses dengan baik melalui perangkat mobile, pastikan untuk template yang Anda gunakan sudah responsif.
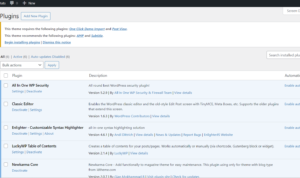
Berikut adalah daftar menu dasar Open Source WordPress:
- Dashboard
- Posts
- Media
- Pages
- Comments
- Appearance
- Plugins
- Users
- Tools
- Settings
Untuk membuat menu di WordPress, Anda harus memahami menu apa saja yang akan membantu pengunjung menemukan yang mereka cari ketika mengunjungi website Anda. Berikut adalah langkah-langkah untuk membuat menu di WordPress:
- Login ke dashboard WordPress.
- Klik “Appearance” di sidebar kiri.
- Klik “Menus”.
- Buat menu pertama Anda.
- Urutkan menu yang telah dibuat.
- Buat sub menu atau menu drop-down.
- Tambahkan kategori ke menu.
- Tambahkan tautan di menu navigasi.
- Edit menu.
- Hapus menu.
- Pahami lokasi menu.
- Tambahkan menu navigasi di sidebar.
Untuk membuat menu di WordPress pada tutorial ini kami menggunakan template WordPress gratis yaitu Stargazer yang tersedia di WordPress.org. Jika Anda menggunakan template yang berbeda, untuk pengaturannya tidak jauh berbeda.