Core Web Vitals adalah kumpulan metrik yang digunakan oleh Google untuk mengukur kinerja dan pengalaman pengguna pada situs web. Metrik ini menjadi salah satu faktor yang mempengaruhi peringkat situs web di hasil pencarian Google. Oleh karena itu, penting bagi pemilik situs web untuk memahami dan mengoptimalkan Core Web Vitals agar situs web mereka dapat memberikan pengalaman yang baik bagi pengunjungnya.
Apa itu Core Web Vitals?
Core Web Vitals adalah bagian dari inisiatif Web Vitals yang diluncurkan oleh Google pada tahun 2020. Web Vitals adalah serangkaian metrik yang bertujuan untuk memberikan panduan yang mudah dipahami dan terukur untuk membantu pengembang web meningkatkan kualitas situs web mereka.
Web Vitals dibagi menjadi tiga kategori, yaitu:
- Loading: metrik yang berkaitan dengan kecepatan pemuatan konten situs web.
- Interactivity: metrik yang berkaitan dengan responsivitas dan kelancaran interaksi pengguna dengan situs web.
- Visual stability: metrik yang berkaitan dengan stabilitas tata letak dan elemen visual situs web.
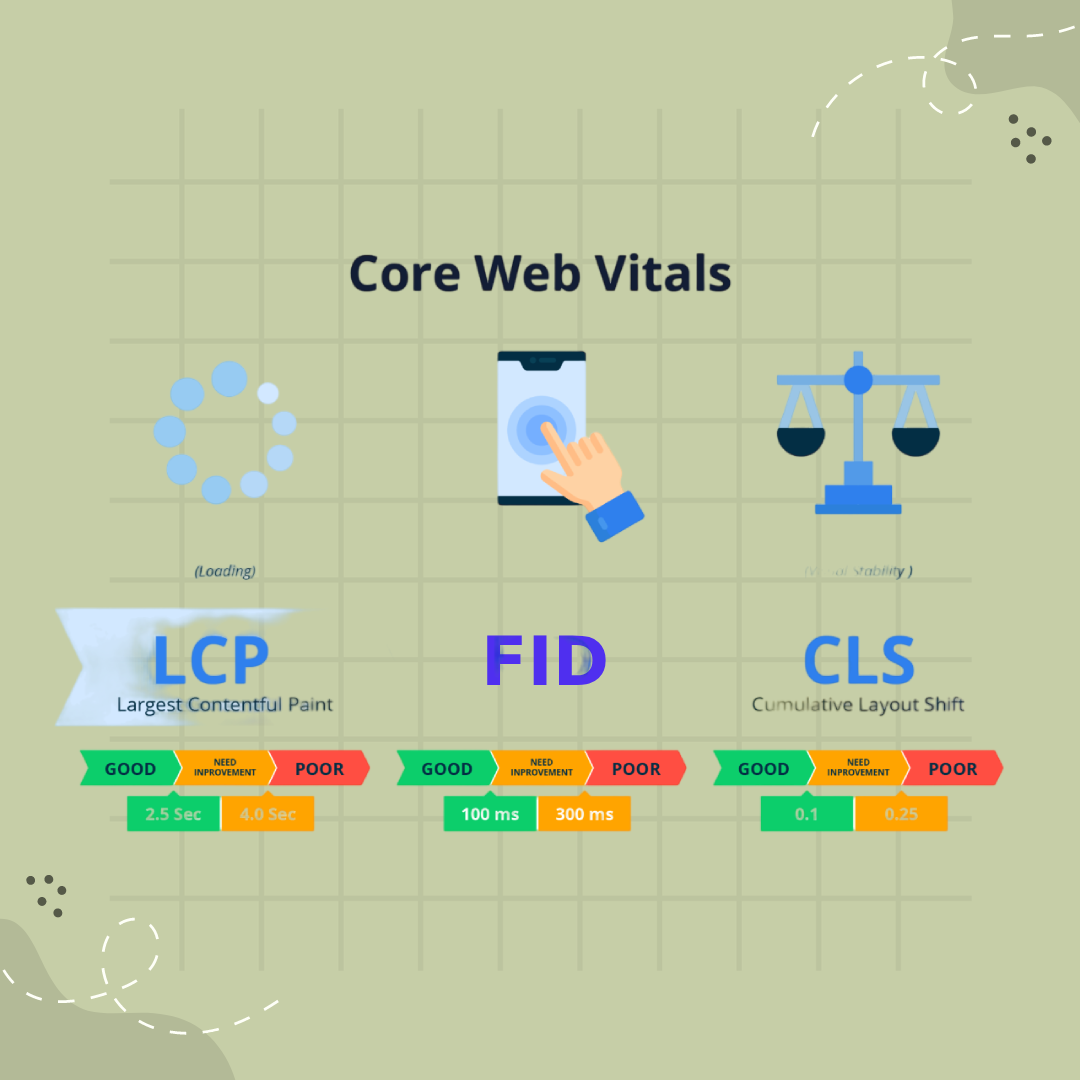
Core Web Vitals adalah subset dari Web Vitals yang terdiri dari tiga metrik utama, yaitu:
- Largest Contentful Paint (LCP): metrik yang mengukur waktu yang dibutuhkan untuk memuat konten terbesar di layar pengguna. Konten terbesar bisa berupa gambar, video, teks, atau elemen lainnya. LCP ideal adalah kurang dari 2,5 detik.
- First Input Delay (FID): metrik yang mengukur waktu yang dibutuhkan situs web untuk merespons interaksi pertama pengguna, seperti klik, ketuk, atau geser. FID ideal adalah kurang dari 100 milidetik.
- Cumulative Layout Shift (CLS): metrik yang mengukur seberapa banyak elemen situs web yang bergeser secara tak terduga selama pemuatan. CLS ideal adalah kurang dari 0,1.
Core Web Vitals dipilih oleh Google karena dianggap mewakili aspek penting dari pengalaman pengguna, yaitu kecepatan, interaktivitas, dan stabilitas visual. Google juga berencana untuk memperbarui Core Web Vitals setiap tahun untuk mencerminkan perkembangan teknologi dan kebutuhan pengguna.
Cara Memeriksa Skor Core Web Vitals
Ada beberapa alat yang dapat digunakan untuk memeriksa skor Core Web Vitals situs web Anda, antara lain:
- Google Search Console: alat yang dapat memberikan laporan Core Web Vitals untuk semua halaman situs web Anda yang terindeks oleh Google. Laporan ini dapat membantu Anda mengidentifikasi halaman yang perlu diperbaiki dan mengukur dampak perbaikan yang telah Anda lakukan.
- PageSpeed Insights: alat yang dapat memberikan skor Core Web Vitals untuk halaman tertentu yang Anda masukkan URL-nya. Alat ini juga dapat memberikan saran optimasi dan menampilkan data dari Chrome User Experience Report (CrUX), yaitu kumpulan data riil dari pengguna Chrome yang mengunjungi situs web Anda.
- Chrome DevTools: alat yang dapat memberikan skor Core Web Vitals untuk halaman tertentu yang Anda buka di browser Chrome. Alat ini juga dapat memberikan informasi rinci tentang faktor-faktor yang mempengaruhi skor Core Web Vitals, seperti ukuran file, waktu pemuatan, dan pergeseran tata letak.
- Lighthouse: alat yang dapat memberikan skor Core Web Vitals untuk halaman tertentu yang Anda buka di browser Chrome atau di terminal. Alat ini juga dapat memberikan saran optimasi dan menampilkan data simulasi dan riil dari Core Web Vitals.
Untuk menggunakan alat-alat di atas, Anda dapat mengikuti langkah-langkah berikut:
- Google Search Console: buka situs web Google Search Console dan masuk dengan akun Google Anda. Pilih properti situs web Anda dan klik menu Experience. Di sana, Anda akan melihat laporan Core Web Vitals yang terbagi menjadi dua, yaitu untuk perangkat mobile dan desktop. Anda dapat melihat skor rata-rata dan jumlah halaman yang masuk dalam kategori baik, perlu perbaikan, atau buruk. Anda juga dapat melihat detail halaman-halaman yang bermasalah dan faktor-faktor yang menyebabkannya.
- PageSpeed Insights: buka situs web PageSpeed Insights dan masukkan URL halaman yang ingin Anda periksa. Tunggu beberapa detik hingga alat ini menampilkan hasil analisisnya. Anda akan melihat skor Core Web Vitals untuk versi mobile dan desktop, serta data CrUX. Anda juga akan melihat saran optimasi yang dapat Anda lakukan untuk meningkatkan skor Core Web Vitals.
- Chrome DevTools: buka halaman yang ingin Anda periksa di browser Chrome dan tekan Ctrl+Shift+I (Windows) atau Cmd+Option+I (Mac) untuk membuka Chrome DevTools. Pilih tab Lighthouse dan centang pilihan Performance. Klik Generate report dan tunggu hingga alat ini menampilkan hasil analisisnya. Anda akan melihat skor Core Web Vitals dan informasi rinci tentang faktor-faktor yang mempengaruhi skor tersebut.
- Lighthouse: buka terminal dan instal Lighthouse dengan perintah
npm install -g lighthouse. Setelah terinstal, jalankan perintahlighthouse https://example.com --only-categories=performancedengan menggantihttps://example.comdengan URL halaman yang ingin Anda periksa. Tunggu hingga alat ini menampilkan hasil analisisnya. Anda akan melihat skor Core Web Vitals dan saran optimasi yang dapat Anda lakukan.
Cara Mengoptimalkan Skor Core Web Vitals
Setelah Anda mengetahui skor Core Web Vitals situs web Anda, langkah selanjutnya adalah mengoptimalkan skor tersebut agar mencapai nilai yang ideal. Berikut ini adalah beberapa cara yang dapat Anda lakukan untuk meningkatkan skor Core Web Vitals, sesuai dengan masing-masing metriknya.
Cara Meningkatkan Skor LCP
Untuk meningkatkan skor LCP, Anda perlu mempercepat waktu pemuatan konten terbesar di halaman situs web Anda. Beberapa cara yang dapat Anda lakukan adalah:
- Menggunakan hosting yang cepat dan handal: hosting adalah tempat di mana situs web Anda disimpan dan diakses oleh pengguna. Jika hosting Anda lambat atau sering mengalami gangguan, maka waktu pemuatan situs web Anda akan terpengaruh. Oleh karena itu, pilihlah hosting yang memiliki performa dan uptime yang baik, serta lokasi server yang dekat dengan target pasar Anda.
- Mengoptimalkan ukuran file gambar dan video: gambar dan video adalah jenis konten yang biasanya memiliki ukuran file yang besar dan membutuhkan waktu lama untuk dimuat. Untuk mengatasi hal ini, Anda dapat mengompres file gambar dan video dengan alat-alat seperti TinyPNG atau [HandBrake], yang dapat mengurangi ukuran file tanpa mengurangi kualitasnya. Anda juga dapat mengubah format file gambar dan video menjadi yang lebih ringan, seperti WebP atau MP4.
- Menggunakan lazy loading untuk gambar dan video: lazy loading adalah teknik yang memuat gambar dan video hanya ketika mereka berada dalam jangkauan layar pengguna. Dengan demikian, Anda dapat menghemat bandwidth dan mempercepat waktu pemuatan konten terbesar. Anda dapat menggunakan atribut
loading="lazy"untuk gambar dan video HTML, atau menggunakan plugin WordPress seperti [Lazy Load by WP Rocket] atau [a3 Lazy Load]. - Menghapus sumber daya yang tidak perlu: sumber daya seperti CSS, JavaScript, font, dan plugin dapat memperlambat waktu pemuatan situs web Anda jika mereka tidak dioptimalkan atau tidak digunakan. Anda dapat menghapus sumber daya yang tidak perlu atau menggantinya dengan yang lebih ringan. Anda juga dapat menggabungkan, meminifikasi, dan